40 morris bar chart labels
morris.js - GitHub Pages Bar Charts. Create bar charts using Morris.Bar(options), where options is an object containing the following configuration options. element required: The ID of (or a reference to) the element into which to insert the graph. ... A list of strings containing labels for the data series to be plotted (corresponding to the values in the ykeys option How to Use Morris Chart | Jellyfish Technologies Morris.js is the library, It's a very simple API for drawing line, bar, area and donut charts.There I'm describing example of morris chart which is very simple How to use Morris Line chart:
Morris Line Chart - X axis Label is missing #425 - GitHub I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image This is my code for line chart: Morris.Line({ element: 'dvRegisteredUserbyDate', data...

Morris bar chart labels
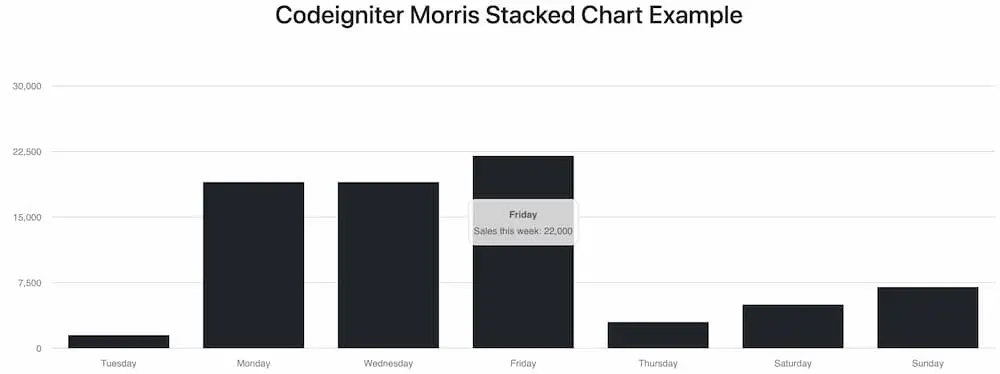
Morris.js 06 - Line and Area charts - GitHub Pages Configuration. The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: element. required. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. javascript - Morris.js bar chart missing labels - Stack Overflow Morris.js bar chart missing labels. Ask Question Asked 7 years, 8 months ago. Modified 5 years, 7 months ago. Viewed 7k times 5 2. I'm parsing values from a JSON structure into a Morris JS bar chart. The JSON values are loaded via Ajax. The problem is that only every second values is loaded into the x-line (xkeys).
Morris bar chart labels. morris.js Add morris.js and its dependencies ... , // Labels for the ykeys -- will be displayed when you hover over the // chart. labels: ['Value']}); ... Bar charts; Donut charts; Also, check out Ryan Bates' excellent RailsCast #223 Graphs and Charts (note: requires subscription). License. Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ... javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions What would reality be like without causality? Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js · GitHub. Open.
Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make How To Morris Stacked and Bar Chart In Codeigniter 4 App Download Codeigniter 4 Project Basic Configurations Create Table in Database Setup Database Credentials Create Controller Create View Create Route Start Development Server Step 1: Download Codeigniter 4 Project Javascript In Morris Bar Chart All Label Is Not Showing This is because morris chart applies by default a left and right margin to labels on x axis- this is to avoid that labels are too close to each other- you can change it through the option xlabelmargin default value is 50 you can try with 10 per example- Javascript In Morris Bar Chart All Label Is Not Showing How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table. javascript - Morris.js bar chart missing labels - Stack Overflow Morris.js bar chart missing labels. Ask Question Asked 7 years, 8 months ago. Modified 5 years, 7 months ago. Viewed 7k times 5 2. I'm parsing values from a JSON structure into a Morris JS bar chart. The JSON values are loaded via Ajax. The problem is that only every second values is loaded into the x-line (xkeys).
Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. Morris.js 06 - Line and Area charts - GitHub Pages Configuration. The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: element. required. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling.

morris.js - Bar chart horizontal bar width i want fixed or max width for each horizontal bar ...
![How can I add mean labels to a bar chart in [R]? - Cross Validated](https://i.stack.imgur.com/975QX.png)









Post a Comment for "40 morris bar chart labels"