39 highcharts pie chart labels inside
Highcharts - Pie Chart with Legends - Tutorialspoint Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below. Configurations. Let us now see the additional configurations/steps taken. series. Configure the series type to be pie based. plotOptions.pie.dataLabels.color | Highcharts JS API Reference The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Additionally, it will be given a text-outline style with the opposite color, to further increase the contrast.
Highcharts pie dataLabels inside and outside - Stack Overflow 4 You have no possibility to set double datalabels, but you can use workaround, which is not perfect but maybe will be helpful. So you can set useHTML, then in formater return two divs, first appropriate datalabel (outside) and second with inside.

Highcharts pie chart labels inside
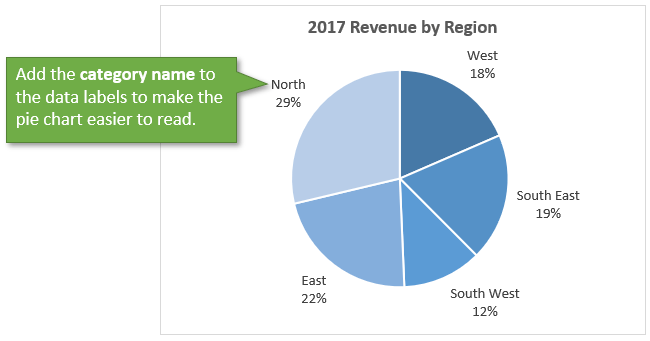
Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: { enabled: true, plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. Highcharts Donut Chart Example - Tutlane Highcharts with Data Labels Zoomable Time Series Chart ... Highcharts rotate pie donut chart with example, How to draw donut chart using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Highcharts pie chart labels inside. plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. Radial Pie Chart Datalabels in Highcharts - cmsdk.com How can I center the datalabel in the wedge of the pie (inside) and align to the pie radius instead of horizontal or vertical. ... Highcharts is not providing options for auto rotating data labels in pie chart. You can write your custom function for dataLabels rotation. ... Home jQuery Radial Pie Chart Datalabels in Highcharts. LAST QUESTIONS ... Dealing with pie chart label overlap [Highcharts] I found a highcharts forum topic related to rotating the pie chart to better distribute labels in this sort of case, but it involves modifying the source to find the following line and change the cumulative reference to zero: cumulative = -0.25, // start at top Multiple instance of pie charts inside single container #7276 Expected behaviour I have situation where I need to generate multiple instance of pie charts inside single container Actual behaviour It will generate multiple instance but only visible parts will show pies rest will hide inside container.
Dependency wheel node labels not fully visible #11115 - GitHub ihnatmoisieiev mentioned this issue on Aug 14, 2020. Dependency Wheel Diagram Data labels InLine and rotation issue highcharts/highcharts-ios#325. Closed. pawelfus mentioned this issue on Oct 27, 2020. Dependency wheel node label style with connectorAllowed option not working #14430. Highcharts - Chart with Column, Line and Pie - Tutorialspoint We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a combination chart having Column, Line and Pie is given below. Configurations. Let us now see the additional configurations/steps taken. series.type. Configure the series type to be column/line/pie based. how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive plotOptions.pie.dataLabels | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
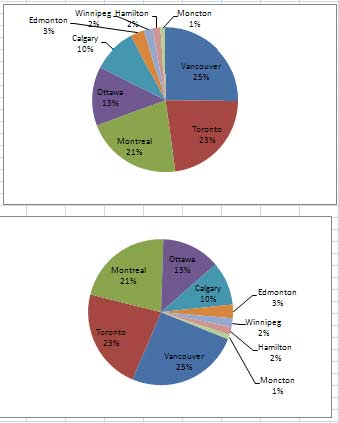
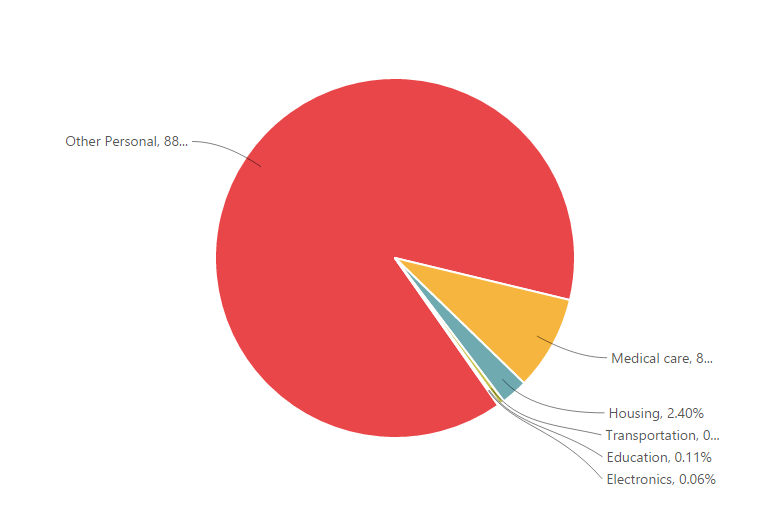
Highcharts: Pie chart data labels draw outside of the canvas Highcharts: Pie chart data labels draw outside of the canvas. Created on 17 Feb 2011 · 32 Comments · Source: highcharts/highcharts. The pie chart is not taking into account the length of the data label when trying to position it, so they often render partially outside of the canvas. ... Highcharts - Line Charts - Tutorialspoint In this section, we will discuss the different types of line and spline based charts. Basic line chart. Chart with data labels. Chart drawn after retrieving data from server. Chart with time series. Spline chart having inverted axes. Spline chart using symbols for heat/rain. HighCharts Pie Chart - Add text inside each slice Selected answer Here is the jsfiddle for this and code to show datalabels inside and outside. To achieve this you need to give two pie chart series. one will be looking at front and other will be at back. if you want to simulate it then make changes into size: '80%'. DataTables example - HighCharts Integration This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. SearchPanes is also used here to show its integration with DataTables' filtering. For more information take a look at the ...

Angular HighCharts 3D , connectors not adjusting correct when alpha value is changed for 3d pie ...
Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize.
Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?
series.variablepie.data.dataLabels.inside | Highcharts JS API Reference align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
Data labels go out of canvas in 3D pie chart · Issue #3082 · highcharts ... Instead, it should go in earlier, before the label positions are set, so that the labeling algorithm get the distance and alignment right. ghost pushed a commit that referenced this issue on May 22, 2014 #3082 3d pie datalabels 6a768f9 TorsteinHonsi closed this in 2e8aec0 on Jun 25, 2014 ghost mentioned this issue on Oct 14, 2014
Highcharts Donut Chart Example - Tutlane Highcharts with Data Labels Zoomable Time Series Chart ... Highcharts rotate pie donut chart with example, How to draw donut chart using highcharts with example. Example Click Here to See Result. Result Previous Next ...
plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: { enabled: true,













Post a Comment for "39 highcharts pie chart labels inside"