38 data visualization with d3 style d3 labels
Using D3.js with React: A complete guide - LogRocket Blog To set up React, use the Create React App boilerplate. Run the following to install it globally on your local machine so that it can be reused: npm install -g create-react-app. Next, create a new app using the create-react-app template: create-react-app react-d3. Change the directory in the newly created project: D3 Tutorial for Data Visualization - Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected.
javascript - Add labels to D3 Chord diagram - Stack Overflow If you want labels to pop-up that contain strings (text) you will need to define them using another JS library. One I know that works is Tipsy and there is an example using it together with d3 here. You should then be able to simply use a selector to choose which SVG element you want to illustrate this behavior. Hope that helps. Share

Data visualization with d3 style d3 labels
D3.js Tips and Tricks: Adding axis labels to a d3.js graph Firstly the reason we do this is that our previous translation of coordinates means that when we place our text label it sits exactly on the line of 0 - margin.left. But in this case that takes the text to the other side of the line, so it actually sits just outside the boundary of the overall canvas. D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...
Data visualization with d3 style d3 labels. D3.js - Data-Driven Documents D3 does not introduce a new visual representation. Unlike Processing or Protovis, D3's vocabulary of graphical marks comes directly from web standards: HTML, SVG, and CSS. For example, you can create SVG elements using D3 and style them with external stylesheets. You can use composite filter effects, dashed strokes and clipping. labels for circles not showing up in d3 data visualization 1 Answer. You are not appending text to g elements, you are appending text to circles, let's follow your code to see what the variable node holds: var node = svg.append ("g") // returns a selection holding a g .attr ("class", "nodes") // returns the same g, now with class "nodes" .selectAll ("circle") // returns an empty selection as there are ... Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition. Build cool charts and visualize data with d3.js - DEV Community Thoses are really the basic of d3. The margin, width and height variables are there to set up the position of our svg element and will be use to position our axis as well. Create axis Next let's create our axis with d3-scale methods :
Getting started with D3 for visualizations - Medium D3 = Visualization possibilities. Visualization is daydreaming with a purpose .— Bo Bennett. F or many reasons, I look out for Data Driven Documentation (aka D3) to express information (usually raw data) that I find difficult to be expressed in words.Turning code into something expressive is literally amusing — using it to make a point at work, amazing. Style D3 Labels - freeCodeCamp.org Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) Introduction to Data Visualization with D3 - Chapter 1 Introduction to Data Visualization with D3 - Chapter 1 - Whether you're a developer, product manager or marketer: Making decisions are a lot easier when you can visualise data clearly. With a ... D3.js Tutorial - Data Visualization for Beginners D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red"); D3 for Data Scientists, Part II: How to translate data into graphics We first define a table, called date_labels, with the year labels we want to display. The next block is where the D3 magic happens! Again, we start by appending to svg. Next, selectAll ('.date_label_top') creates a D3 selection containing all elements in the DOM (Document Object Model) with class 'date_label_top'. FCC-Projects/DataVisualizationWithD3.md at master - GitHub The first step is to make D3 aware of the data. The data () method is used on a selection of DOM elements to attach the data to those elements. The data set is passed as an argument to the method. A common workflow pattern is to create a new element in the document for each piece of data in the set. D3 has the enter () method for this purpose. Using D3.js for Data Visualization - Creating Data Visualizations That ... The main purpose of D3.js in the data visualization world is to make creative, interactive, web-based visualizations using only a small bit of code. Because D3.js is so powerful and open-ended, it's also more complex than some other JavaScript libraries, web applications, and software packages.
Data Visualization with D3 - SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3. Preliminary Concepts
freeCodeCamp.org 数据可视化 用 D3 实现数据可视化 给 D3 标签添加样式 D3 可以将样式添加到条形标签中。 fill 属性为 text 节点设置文本颜色, style () 方法设置其它样式的 CSS 规则,例如 font-family 或 font-size 。 将 text 元素的 font-size 设置为 25px ,文本颜色设置为红色(red)。 运行测试(Ctrl + Enter) 重置所有代码 获得帮助 Tests 所有标签的 fill 颜色应该是 red。 所有标签的 font-size 应为 25 像素。

D3.Annotation: Design and Modes - Open Data Science - Your News Source for AI, Machine Learning ...
Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise. You need to use the right formula for the text's y attribute. It should be detailed in the instructions. .attr ("x", (d)=>d*30) .attr ("y", (d)=>h-3*d-3) .text ( (d)=>d) I see your code suggestion would all you pass the test (for ...
Creating beautiful stand-alone interactive D3 charts with Python Motivation to use D3. D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably.
Data Visualization with D3 · GitHub Data Visualization with D3 This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters Show hidden characters
D3: Responsive and Dynamic Visualizations for Data and Other Easy Recipes This results in precise, accurate, and clean visualizations of data that are as dynamic as our code. Coupled with D3's extensive styling and axis functions, we can interpret arbitrarily large datasets in ways that are much more digestible and appealing to the eyes.

d3.js - Using d3 to read in information from a CSV file, how can i store values of a particular ...
Creating Data Visualizations with D3 and ReactJS - DEV Community Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select("#pgraphs") selects the div with the id "pgraphs" .selectAll('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will later need to create them. .data(dataSet) binds that dataSet array to these p tags
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
D3 Bar Chart Title and Labels - Tom Ordonez First we need to rotate the label vertically with a negative -90 degrees. Then the point of reference for (0,0) changes. If I am not mistaken it's now on the top right relative to the rotated text. To center the text vertically. Move it half way to the left at an x distance of - (h/2). The y is set relative to the rotated position.
Data visualization with D3.js for beginners - Medium A web based visualization library that features a plethora of APIs to handle the heavy lifting of creating advanced, dynamic and beautiful visualization content on the web. D3.js is a JavaScript library for manipulating documents based on data. D3.js helps you bring data to life using HTML, SVG, and CSS.

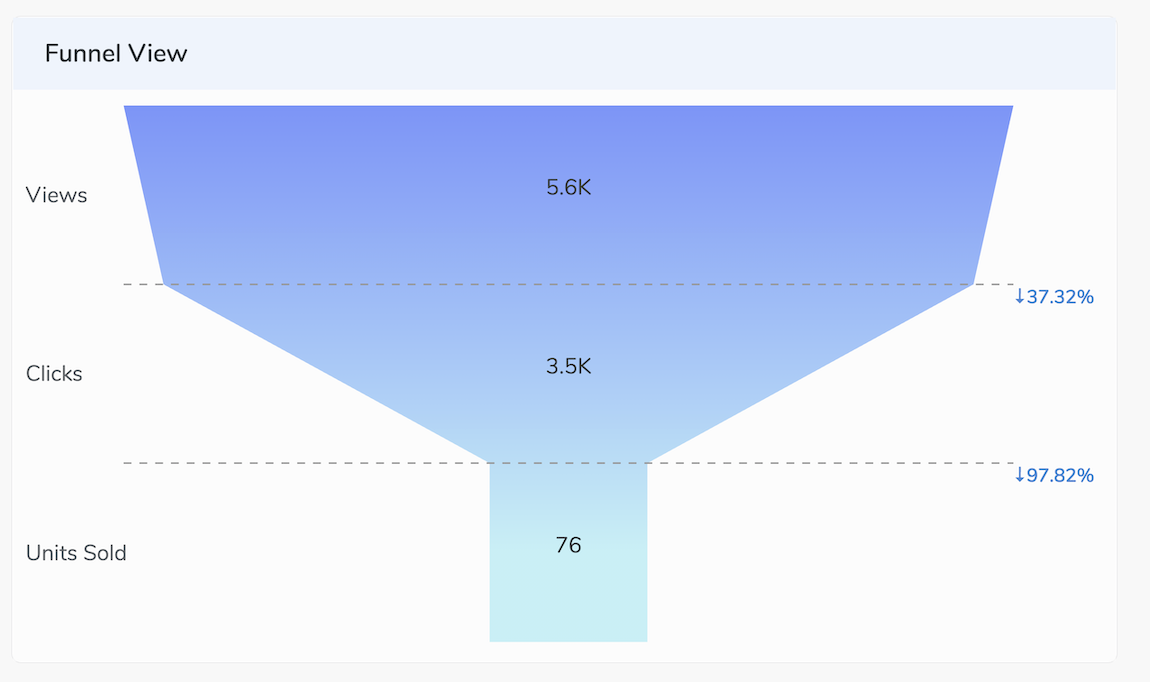
D3 in 5 Minutes, Create Bar Chart & Funnel Chart VisualiZations using D3 scales with example ...
Getting Started with Data Visualization Using JavaScript and the D3 ... Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated.
Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...
D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page
D3.js Tips and Tricks: Adding axis labels to a d3.js graph Firstly the reason we do this is that our previous translation of coordinates means that when we place our text label it sits exactly on the line of 0 - margin.left. But in this case that takes the text to the other side of the line, so it actually sits just outside the boundary of the overall canvas.












Post a Comment for "38 data visualization with d3 style d3 labels"